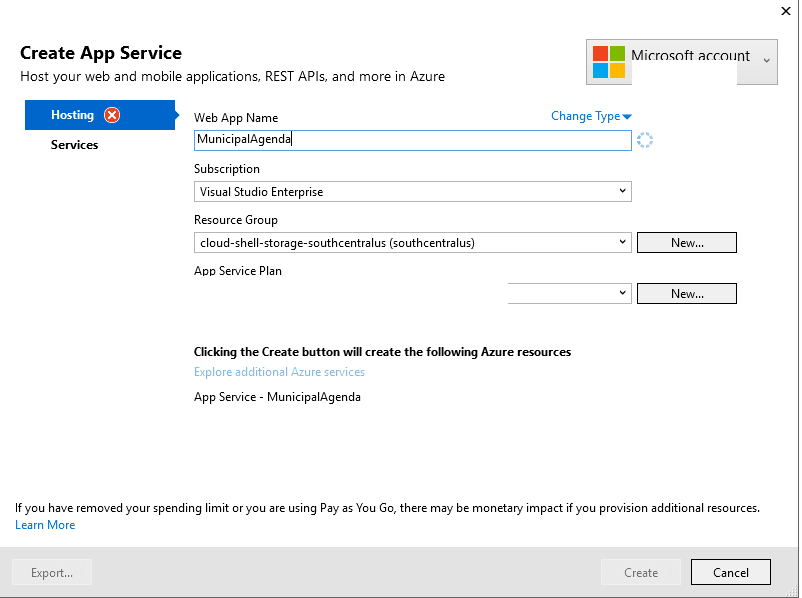
In the preceding steps, you created Azure resources in a resource group. The project properties Publish pane shows the site URL and other details. Visual Studio deploys the app to your Azure App Service, and the web app loads in your browser. In the Publish dialog, the newly created instance has been automatically selected. In the Create Azure App Service (Windows) dialog, the App Name, Resource Group, and App Service Plan entry fields are populated. Sign in with your Azure account, if necessary. Select Azure App Service (Windows) and Next.
If you have previously configured any publishing profiles, the Publish window appears. In Solution Explorer, right-click the project node and choose Publish (or use the Build > Publish menu item). Make sure you build the project using the Build > Build Solution menu command before following the deployment steps. Node.js: Follow Quickstart: Use Visual Studio to create your first Node.js app, or use File > New Project, select JavaScript, then select Blank Node.js Web Application. When prompted, select the Web Application (Model-View-Controller) template, make sure that No Authentication is selected, and then select OK. NET Core, then select ASP.NET Core Web Application. In Visual Studio 2017, choose File > New Project, select Visual C# >.